重复的原则——从音乐聊到UI设计
最近在读《聆听音乐》这本书。忽然觉得音乐的创作和UI设计存在着很多相似性,一些基本的创作原则是共通的。
对于音乐来讲,一个非常重要的方面就是曲式,也就是乐曲的结构,无论是流行音乐还是古典音乐,曲式都是非常重要的一个方面。从简单的二段式、三段式,到主题与变奏、回旋曲直至篇幅更大、结构更为复杂的奏鸣曲—快板曲式,其中一个重要的创作手法��就是重复。我们经常可以很容易的发现,一个主题在整个乐曲中不断地再现,这种再现有时是简单的重复,但大多数时候是变化后的重复。
那么为什么要重复?一首乐曲可不可以从开始到结束完全不重复?从一段乐思开始不断地进行线性的发展,从始至终完全是新的旋律?当然可以,虽然这样的曲式运用的并不多。浪漫主义时期根据诗歌谱曲的艺术歌曲会见到这样的例子,通常把这种没有明显重复,旋律和和声总在不断变化的作品,称为通谱体。
但从大量的乐曲上来看,重复的创造手法,无疑具有巨大的价值。原因就在于重复能够让整个作品更有统一感和完整性,它更符合人类审美心理上的需求。人类会本能地对未知事物的整体进行细分,将其梳理为更小的结构,便于理解和认知。对于毫无头绪,错综复杂完全理不出结构的内容,会本能地加以排斥,如果在结构上不能很好的认知,会觉得缺乏秩序和美感。
这样的心理放在UI设计上也是同样的道理。一个好的设计作品抛开功能性先不谈,从视觉审美上来讲无疑和音乐作品一样,需要传达一种情绪和感受。当然,相较于视觉领域的设计,音乐的这种目的并不是总是那么直接,尤其在浪漫主义时期以前。而对于设计来讲,这种情绪和感受往往是力度越强效果越好。
因此,在设计方案的构思中,为了更好的表达情绪,通常先要确立一种风格,这样才能更好的为设计提供明确的方向。之后就是在大的风格框架内不断运用重复的设计手法,持续的加强设计的力度,让期望的某种情绪表达的更加充分。因此无论是排版、配色、形状还是质感,都需要不断重复。
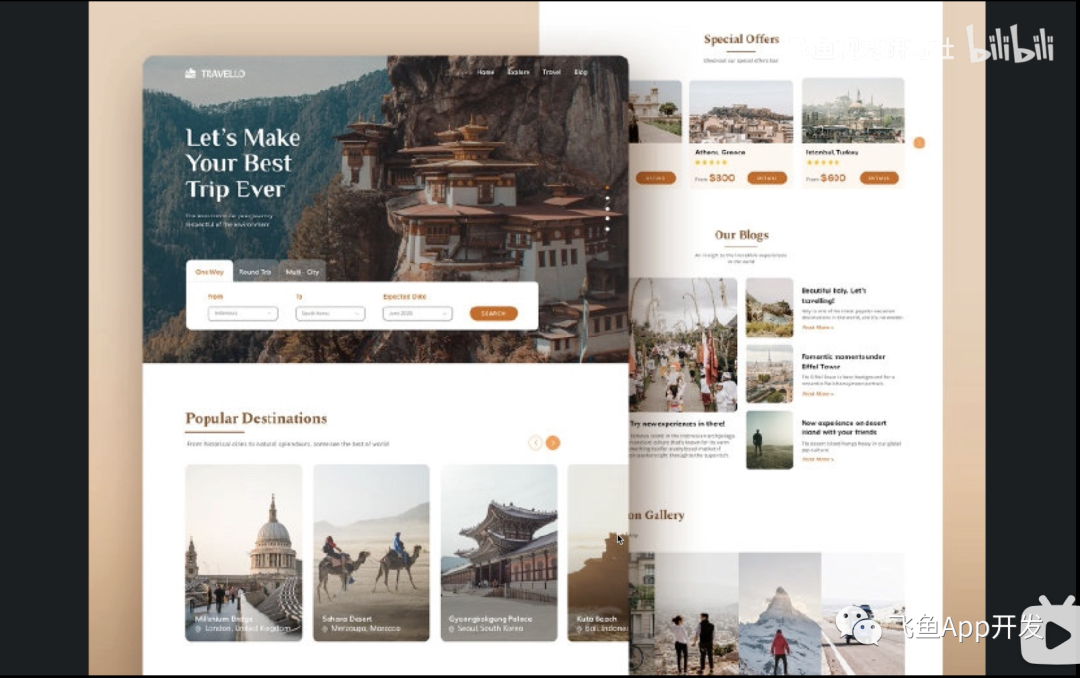
我们以下面这个设计作品为为例,对设计中重复的手法进行具体的说明。

从整体情绪上来看,这个设计给人干净柔和的感受。这是和版式上大面积留白的不断重复运用直接相关的。突出的表现在每个信息区域的顶部,也就是它的标题部分。
拿banner下面的第一个信息区域来讲,和通常的设计相比,这里有意识的和banner区域留出了更多的间距。标题处的单行主标题和两行副标题垂直相叠,字号拉开差距,小范围进行对比增加层次感后向左对齐,在右侧留出了非常大的空白区域。
同样的,在内页的设计中也重复的运用了这样的设计手法。无论标题是向左对齐还是居中对齐,每个区域之间的留白空间非常大,但每个区域内的元素的间距都相对紧密,否则在板式上会显得过于松散,这样有张有弛的结构,形成了紧-疏-紧-疏的节奏,这和乐曲中A-B-A结构的曲式有着异曲同工之妙。
再来看色彩方案。很明显,这个设计采用了补色的色彩搭配方案,其中橙色为主色,而青色处于相对次要的位置。这样的配色突出表现在banner区域,可以观察到,图片中山崖及房屋部分为橙色,占据大约2/3的面积,作为图片背景的森林为青色,占据1/3的面积。需要特别指出的是,图片上的色彩大概率经过了后期处理,尤其是青色的森林树木,在原片更偏绿色的基础上将色相向蓝色方向调整了一些,目的是和橙色更加搭配。
页面中除了最显眼的banner图片,还有很多图片,如果不在色彩上进行重复,会让设计变得杂乱不堪,因此可以看到,无论任何一张图片,都重复的运用了这个色彩方案,拿右下角的建筑图来说,天空和建筑的部分色彩上虽然纯度很低,但明显偏向橙色。那么青色在哪里?仔细观看就能发�现图片右下角部分的路面是呈青色的,面积虽然很小,但依然和整体的色彩方案保持一致。另外前面讲到的留白也在图片上得到了重复,首页的四张小图顶部都保留了纯净的天空,使得图片主角突出,并强化了干净的设计感受。但不得不说一句,内页的设计明显可以看出不如首页用心,无论在色彩的重复上还是图片的选择上控制不够,因此相较于首页,内页稍显杂乱。
除了色彩上的重复,在形状上,也可以观察到这样的重复。可以看到圆角矩形在设计中不断地出现。无论是图片还是按钮,都使用了圆角元素。相较于直角,圆角更加柔和,并且显得干净。这和我们期望在旅行中得到舒适、周到、温暖的服务的感受其实是有关联的。
从这个案例,我们可以看到,从色彩到版式,设计中应用了大量的重复的手法,无论是音乐还是设计,重复是创作中非常重要的方面。深刻的理解重复的原则,对于设计的提升是必不可少的。